はじめに
Vimでブラウジング出来るとどんな良いことがあるのか考えてみましょう。仕事している風を装いながらスポーツニュースの速報をチェック出来たり、サクッと天気予報を確認出来たりします。
他にもコーディングをしながら調べものをする際にターミナルからブラウザなどのアプリに切り替えなくて済むようになります。一日に何十回とする面倒な作業が省略されて開発体験も改善されます。
という訳でVimでブラウジングする方法をまとめました。
テキストブラウザ
w3mというテキストブラウザを利用します。普段私達が見ているWebページには画像やCSSなどの装飾が埋め込まれています。それらはChromeなどのブラウザによってパースされた後、DOMを構築したりスタイルを適応していき最終的に私達にとって見やすい形で画面に表示されています。
テキストブラウザとはWebページの文字で表現されている部分のみを抽出してターミナルに表示するブラウザのことです。w3mはその内の一つです。
$ brew install w3m使い方はw3mコマンドの後にURLを引数として渡す形式で至ってシンプルです。
$ w3m google.com/search\?q=hoge出力結果はこんな感じです。

Vimでブラウジング
w3mコマンドをターミナルから実行出来るということは、当然Vimでも:termで同じことが可能ということです。
下記の様なVim scriptを記述してVimコマンドを作成しましょう。Vim scriptがよく分からないという方はこちらをご確認下さい。
function! s:w3m(word) abort
execute('term ++close ++shell w3m google.com/search\?q="' . a:word . '"')
endfunction
command! -nargs=1 W3M call s:w3m(<f-args>):func-abort- 関数の実行中にエラーが発生すると中断される
:term ++close- ジョブが終了した際に自動的に
:termによるウィンドウが閉じられる
- ジョブが終了した際に自動的に
Vimから下記のExコマンドを実行してみましょう。
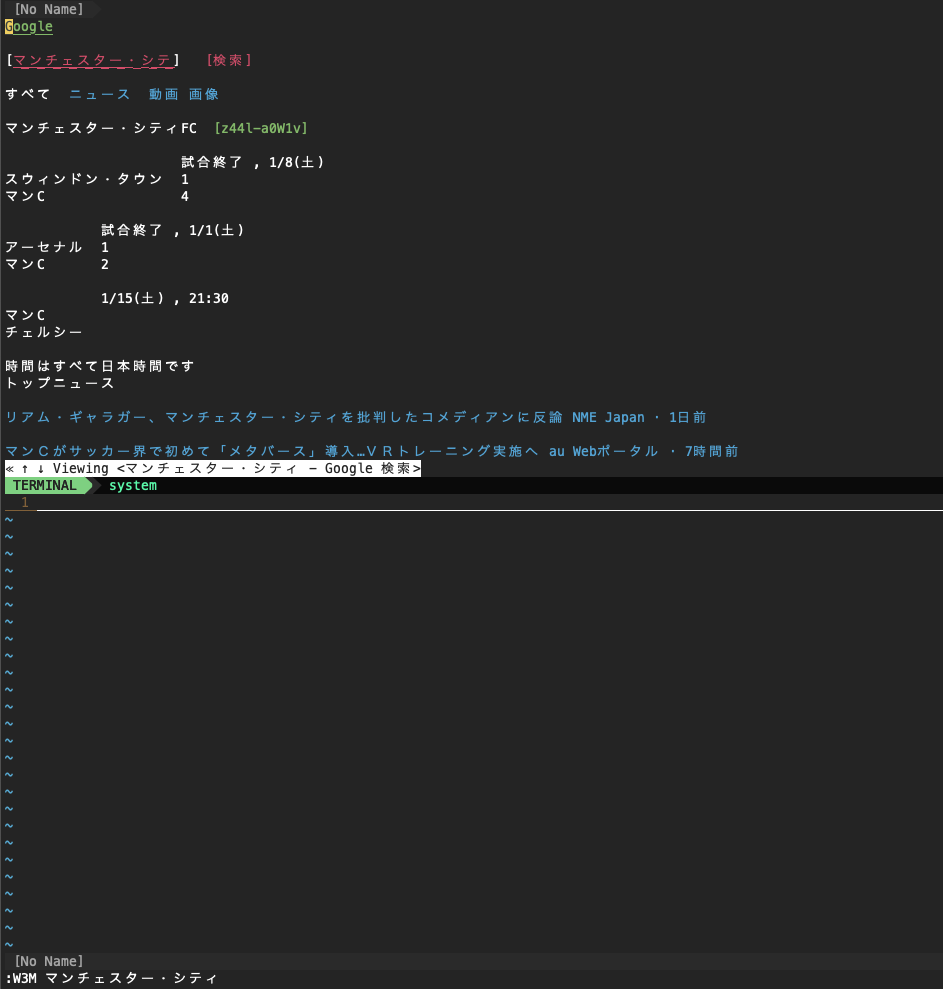
:W3M マンチェスター・シティ下図の様に出力されていれば成功です。

終わりに
w3mにしてもVimコマンドにしても使えるタイミングは限られていますが、技術自体は面白いので知っていても損は無いものかと思います。
以上です。