そうだカーソルキーを捨てよう
自分は91キー配列のREALFORCEキーボードを愛用しています。テンキーが除かれたコンパクトで打鍵感の大変良いキーボードです。しかしホームポジションから若干離れた右下の位置にあるカーソルキーへ指を運ぶのが意外と面倒なことに気がついてしまいました。
そこでKarabiner-Elementsを使い独自のキーマッピングを登録することで、カーソルキーを卒業しようと決意しました。Karabinerのカスタマイズは扱いが難しそうに見えて意外と使いやすかったので少しまとめてみたいと思います。
準備
公式からKarabiner-Elementsをダウンロードします。Karabiner-Elements.appは設定の変更に、Karabiner-EventViewer.appはキーコードの確認に使用します。
設定
Ctrlキーをプレフィックスにして上下左右に移動出来るキーマッピングを登録していきます。下表のキーマッピングはHHKBを意識したものですがお好みで変えてみて下さい。
<Ctrl + :> | ← |
<Ctrl + [ | ↑ |
<Ctrl + ] | → |
<Ctrl + ]> | ↓ |
~/.config/karabiner/assets/complex_modifications/に適当な名前のJSONファイルを作成します。
{
"title": "Controll + Allow Key",
"rules": [
{
"description": "アローキーをCtrlプレフィックスにマッピング",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "quote",
"modifiers": {
"mandatory": [
"control"
],
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "left_arrow"
}
]
},
{
"type": "basic",
"from": {
"key_code": "non_us_pound",
"modifiers": {
"mandatory": [
"control"
],
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "right_arrow"
}
]
},
{
"type": "basic",
"from": {
"key_code": "close_bracket",
"modifiers": {
"mandatory": [
"control"
],
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "up_arrow"
}
]
},
{
"type": "basic",
"from": {
"key_code": "international1",
"modifiers": {
"mandatory": [
"control"
],
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "down_arrow"
}
]
}
]
}
]
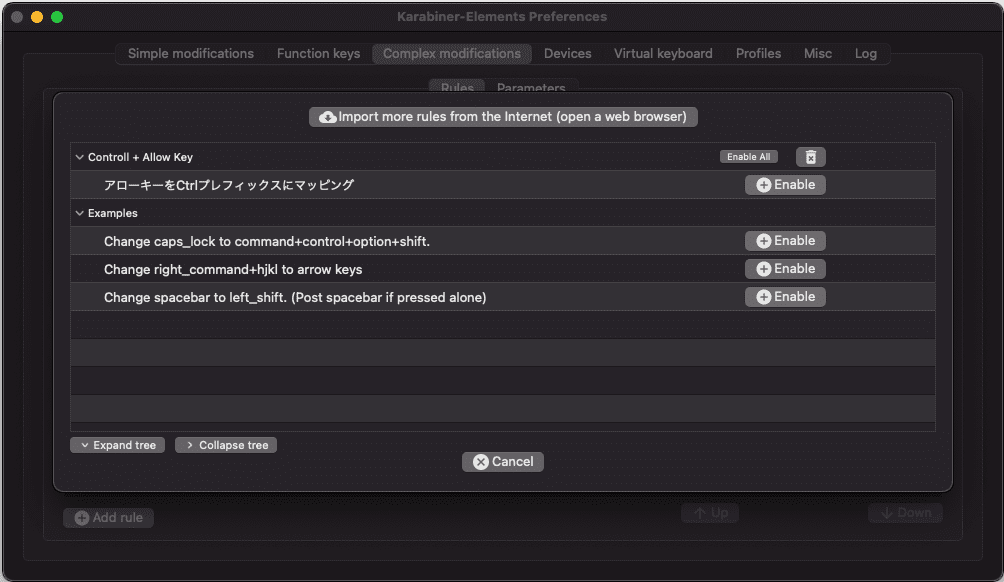
}Karabiner-Elementsを起動して「Complex modifications」の「Add rule」から、今作成した設定を追加します。これだけでCtrlプレフィックスでのカーソル移動のキーマッピングが追加されます。

補足
入力キーや置き換えるキーの指定を
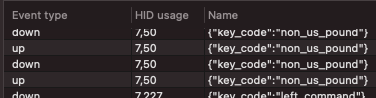
key_codeにキーコードを代入することで設定を行っていきます。キーコードを調べるにはKarabiner-EventViewer.appを起動して調べたいキーを入力します。すると下図のようにキーコードを取得出来ます。
設定内容の細かい説明は割愛しますがmanipulatorsを使うと複数のキーマッピングを一つの設定にまとめられます。また今回の様に複数キーのマッピングを行うためにmandatoryで設定を行っています。