はじめに
Chrome デベロッパーツール は今までページの要素を右クリックして検証とか、Netoworkタブやコンソールタブなど基本的な機能しか利用してきませんでした。それだけでも強力なのですが、素人目線でも奥が深そうだし使いこなせたら便利な機能が多いのではないかと思い、この機会に調べてみました。
基本設定
画面レイアウト・ショートカット有効化
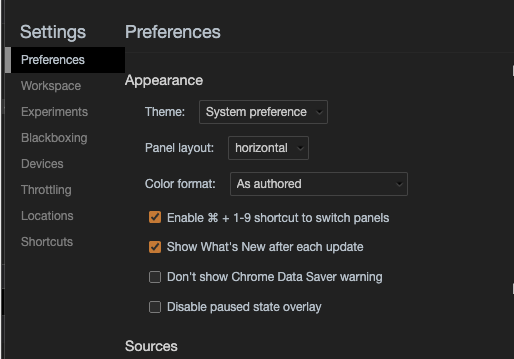
「Settings」→「Appearance」で、「Panel layout:」を「horizontal」にすると、画面幅に関係なく水平分割になり見やすくなります。
ショートカットを有効化にすることでタブを「Commandキー + 1-9」で切り替えられるようになります。

下部Console画面の表示/非表示切り替え
NetworkタブやElementsタブを開きながらConsoleを操作したいという時に、うっかり下部のConsoleを閉じてしまうことがありますが「Escキー」で表示・非表示を切り替えられます。
Elementsタブ
computed
ページ内の要素を右クリックして「検証」を押したり、デベロッパーツールのElementsタブ内の要素をクリックするとその要素がアクティブになります。更に下部のComputedタブを開くと、その要素に適用されているスタイルを表示します。
Styles
Stylesでは<html>要素に適用されているスタイルを表示してます。CSSを作る時にここで検証すると思いますが、ショートカットを使用した方が良いです。数値なら↑↓で、色ならカラーコードの左横の四角をクリックしてカラーピッカーから設定するのが速いです。
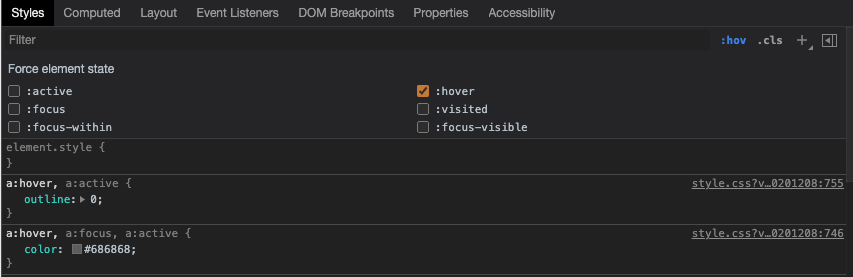
また擬似クラスの検証・確認をする際にはFilter右横の「:hov」から一覧に表示したい対象を増やせます。下の画像の例では「a:hover」が表示されていることが分かります。

Networkタブ
cache/cookie削除
「右クリック」から「Clear browser cache」でキャッシュを、「Cear browser cookies」でcookieを削除出来ます。ソースを変更しても反映されないとか、キャッシュが原因そうな時に使います。ただしこれまでのログイン情報とかも消えてしまい面倒なので自分は冒頭で述べたテスト用でいくらでもキャッシュを消せるアカウントを作ってしまいます。

キャッシュだけならNetworkタブの一行下の「disable cache」にチェックを入れることでも同様の事が行なえます。
Waterfall
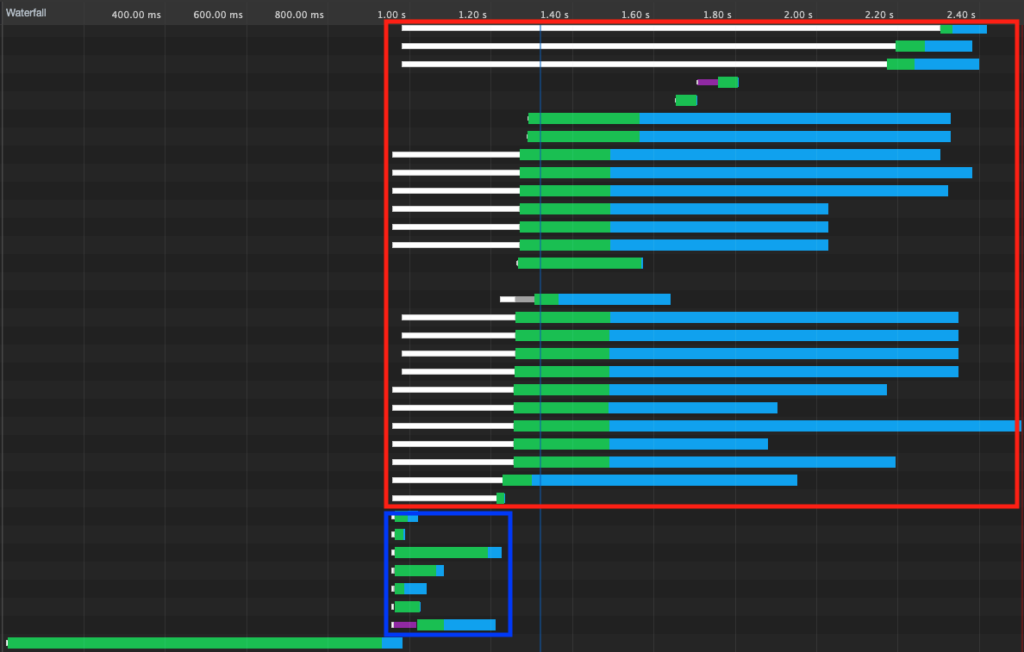
Networkタブではレスポンスのステータス等を確認出来る事はご存知かと思いますが、それ以外にもwebページが表示されるまでの詳細なパフォーマンス状況等を確認出来ます。下の画像はあるWebサイトを開いた時の結果です。赤枠部分のリソースは画像、青枠はjs、一番下の行はHTMLでした。
グラフの内緑色の部分は「Waiting (TTFB)」と呼ばれるものでブラウザがリクエストを飛ばしてサーバから最初の1バイトが返却されるまでの待ち時間です。RoRなどでWebアプリを構築した経験のある方なら、DBからレコードを抽出して、記事を生成してHTMLとして返すまで処理を想像すると理解しやすいと思います。グラフの青い色の部分は「Content Download」の時間です。つまりこのページを表示するまでにかかる時間の内半分は画像のダウンロードです。(圧縮しろや)

Securityタブ
「View certificate」ボタンを押すとサーバ証明書を発行している認証局や、CORS取得先の安全性などの詳細確認を出来ます。ちなみにAmazonの認証局情報を覗いてみたら「DigiCert Inc」になっていました。恐らく有料の認証局だと思いますが、お金をもっている企業は違うなと感じますね……
Lighthouseタブ
LighthouseではWebページの様々な審査を行えます。審査したい項目を選択して「Generate report」を押すと審査結果が出力され色々とアドバイスを貰えます。
Chrome デベロッパーツールには他にもSourcesでブレークポイントを追加することによる高度なデバッグなど色々な機能があります。全てを把握することは難しかったので、今回はここまでにしたいと思います。
終わりに
そもそも皆様はどのブラウザが好きですか?と聞かれた際どのブラウザを挙げますでしょうか。私なら間違いなくChromeと答えます。理由は軽いことや拡張機能が便利なことです。Vimiumがないブラウザには耐えられないですし、拡張機能は自作も出来るので作業効率を簡単に上げられます。
※拡張機能の自作に興味が有る方はこちらをどうぞ。
他にもアカウント管理がしやすいなどChromeには多くの利点があります。モバイルだとSafari派なのですがPCならやはりChromeが一番です。