はじめに
ブックマークレットというものを耳にした事はありますでしょうか。先日Chromeのコンソールからjsを実行する事でCORSの試験を行う方法についてまとめました。今回はURLからjsを実行してみたいと思います。
URLにjsを記述したブックマークの事を界隈ではブックマークレットと呼んでいます。手軽に便利な機能を作れるのですが、存外知られていないテクニックですので、是非ともこの記事を機に覚えてみて下さい。
作ってみる
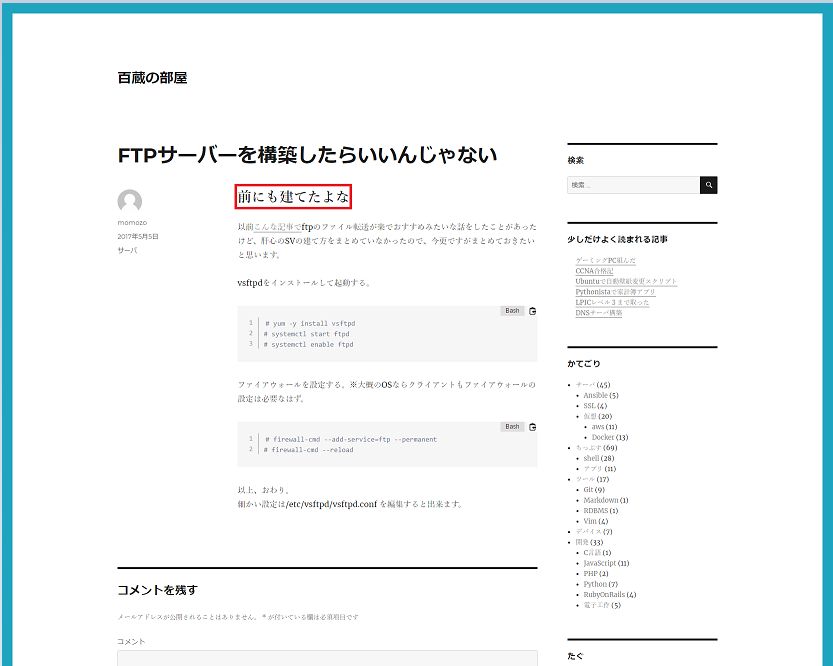
今回作りたいブックマークレットは下記の様なページから見出しの数を数えるというものです。取得したい見出しはHTML的にはh2要素になります。

実装をより明確に言語化すると、ページ内のh2要素数を計算して、その内の不要な固定のh2要素数を差し引きする事で算出できます。固定のh2要素とは例えば、「検索」とか「少しだけよく読まれる記事」などの事です。ちなみに合計で7個です。
実は下記のコードをURLバーに入力するだけでjsが実行されます。但しコピペをすると頭のjavascript:がカットされてしまうので、そこだけ手入力をする必要があります。
javascript:(function(){
var x = document.getElementsByTagName('h2');
alert(x.length - 7)
})();目的自体は達成されましたが、このままだとブックマークレットとは呼べません。次はブラウザで新しいタブを開き、そのままお気に入りに登録して下さい。続けてそのブックマークの編集からURLに先のコードで上書きをして保存をして下さい。これでいつでもjsを実行出来るようになりました。
それでは再度h2要素数を計算しようとしているページを開き、普段お気に入りページにアクセスする時の要領でブックマークレットを実行して下さい。1とアラートが出力されたら成功です。(例に用いている参考ページの場合)
終わりに
jsはブラウザ上で動作出来る開発言語とよく言われますが、ブックマークレットやChromeのコンソールはまさにそれを実感出来る良いプラットフォームだなと思いました。
ブックマークレットは実務レベルでも役に立つものが手軽に作れることもあるので是非一度は触れてみて損はないと思います。