やること
ReactNativeではiOSやAndroid両方で動作するアプリを作成出来ます。モバイルアプリはデータベースを外部に持つ場合が多いかと思いますが、その候補によく上がってくるのがFirebaseです。
今回はExpoというReactNativeのフレームワークを使ってアプリを作る場合の、Firebase連携方法をまとめたいと思います。
Firebaseアプリ追加
まずはこちらからFirebaseコンソールにログインしてプロジェクトを作成します。
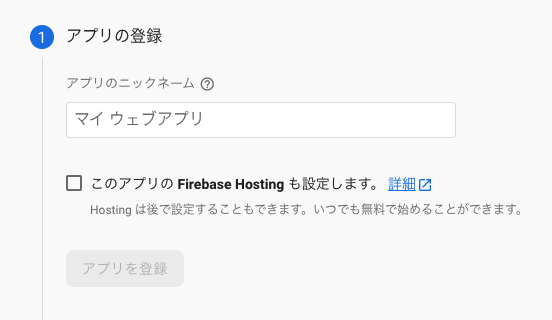
プロジェクトが作成出来たら次に「アプリを追加」からプロジェクト内にアプリを作成していきます。今回はウェブアプリプラットフォームを選択しています。
アプリのニックネームの欄にapp.jsonと合致するように任意のパッケージ名を入力します。

「Firebase SDKの追加」でクライアント情報が出力されますが、後ほど使用するので控えておいてください。
Firestore Database作成
Firebaseでデータベースを作成してみます。「Firestore Database」からデータベースを作成します。「本番環境モード」「asia-east1」を選択してデータベースを作成します。
続いて「コレクション」「ドキュメント」「フィールド」を追加していきます。それぞれを無理矢理MySQLなどのRDBMSで説明するならば「コレクション」はテーブル、「ドキュメント」はレコード、「フィールド」はカラムにあたるものです。
コレクションを作成するには最低一つのドキュメントが必要となるため適当に作成してください。
ReactNativeからデータ取得
まずはFirebaseクライアントをインストールします。プロジェクトに移動して下記コマンドを実行して下さい。
$ yarn add firebase
$ yarn add @react-native-firebase/app続いてfirebase.jsをプロジェクト直下に作成します。基本的にはFirebaseアプリを追加する時に出力された情報を入力します。このファイルをモジュールとしてインポートすることでデータベース接続のクライアントを都度初期化して使用します。
※ちなみにdatabaseURLのみは先述の画面には出力されないので、https://<DATABASE_NAME>.firebaseio.comという形式で入力して下さい。
import firebase from 'firebase/compat/app';
import 'firebase/compat/firestore';
const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};
const firebaseApp = !firebase.apps.length
? firebase.initializeApp(firebaseConfig)
: firebase.app()
const db = firebaseApp.firestore();
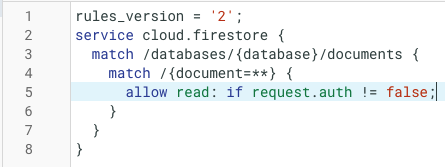
export default dbまたデフォルトだと全て読み書き出来ないルールが設定されているので、「Firestore Database」の「ルールを編集」から下図のルールに変更して下さい。

これで準備は整いましたので、下記のコードを記述してエミュレータ等でアプリを起動してみて下さい。コンソールログにFirebase内のレコードが出力されれば成功です。
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import db from './firebase'
export default function App() {
~ 略 ~
db.collection("【コレクション名】").get().then((querySnapshot) => {
querySnapshot.forEach((doc) => {
console.log(`${doc.id} => ${doc.data().【フィールド名】}`);
});
});
~ 略 ~以上です。