はじめに
普段仕事なりプライベートなりでGitHubを使っているかと思いますが、GitHubでソースコードを閲覧するのに不便を感じたことはないでしょうか?例えば何か一つのファイルを開いたとして、別のファイルを開きたいと思った場合そのページを離れて別のファイルの場所まで遷移する必要があります。もしくは別タブで開くこともあるかもしれませんが、その方法だと参照したいファイルが増えるにつれてタブの数も増えることになってしまいます。
そんな時に便利なChromeの拡張機能があります。Octotreeという拡張機能をChromeにインストールすると、エディタやファイラーの様にディレクトリツリーをブラウザ横に表示してくれて、クリックするとフォルダを展開したりファイルへ移動してくれるものです。
Octotree設定方法
全般
まずはChromeウェブストアから「Octotree」を追加して下さい。無料版でも十分に便利ですが有料だと更に検索などの機能が追加されているみたいです。
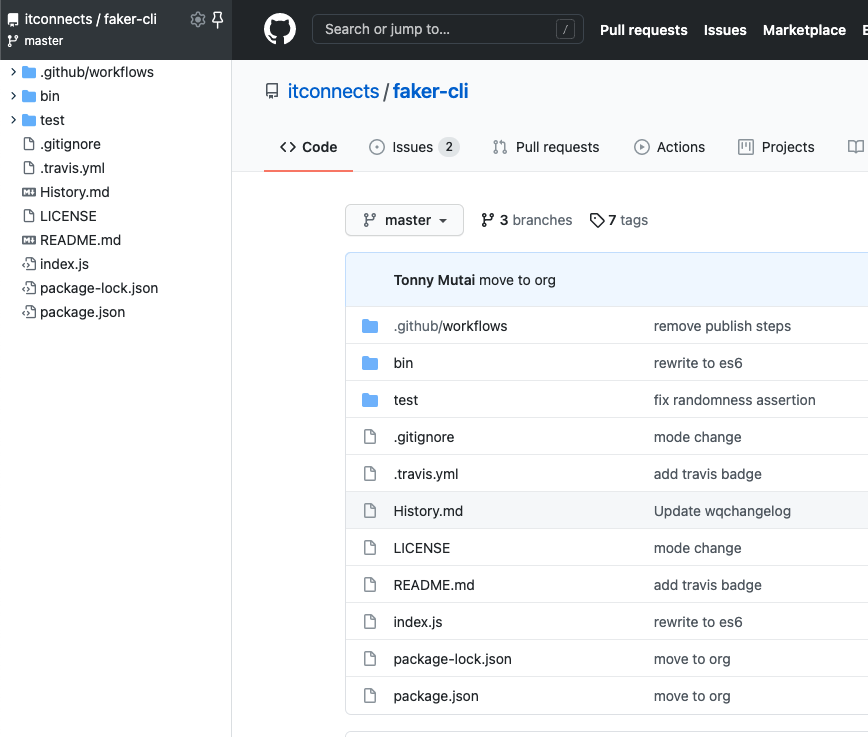
今回は例としてこちらの「faker-cli」というパブリックリポジトリを見てみます。下の画像の左側の様にディレクトリツリーが表示されているかと思います。

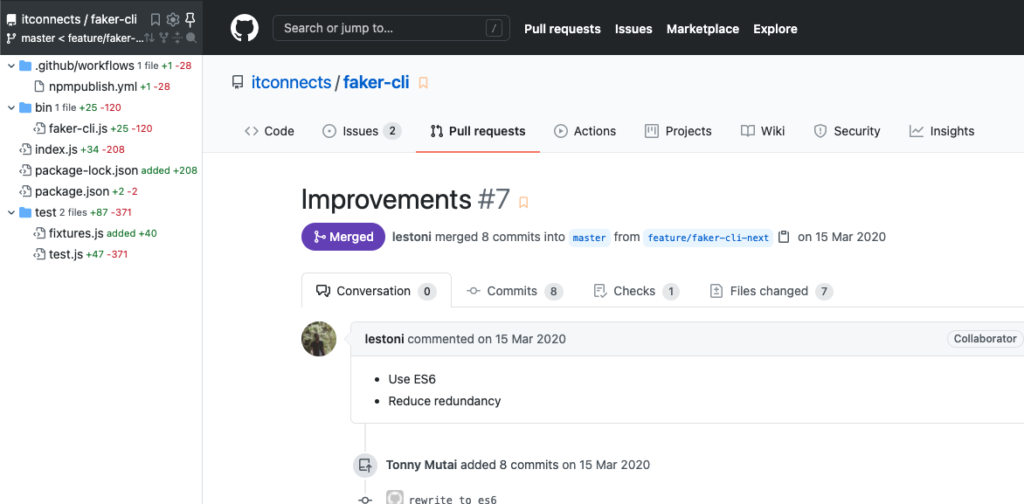
ちゃんとプルリクを見る時にも反映されています。凄い。もしかするとOctotreeからGitHubへのログインを求められるかもしれませんが、その時はログインすると見れます。

GitHubでのアクセストークンが必要な場合
エンタープライズGitHubを利用していたり、チームの運用方針によってはHTTPSでのGitHub認証の際にパスワードでの認証を許可しておらずアクセストークンの発行・利用を義務付けていることがあるかもしれません。普段秘密鍵公開鍵を作成・登録してSSH認証を行っている場合は馴染みがないかもしれません。
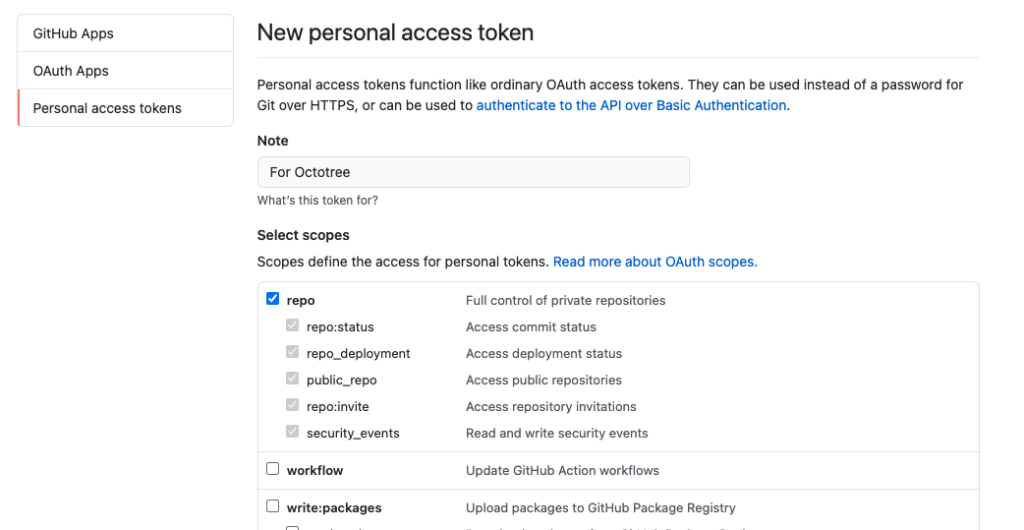
その場合は「Settings」→「Developer settings」から「Personal access token」へ移動して、新しくアクセストークンを発行して下さい。スコープはリポジトリへのフルアクセスを許可しておきます。この際に忘れずにアクセストークンを控えておきましょう。

アクセストークンを発行したらOctotreeの設定画面で「enter access token」というフォームに入力して下さい。するとディレクトリツリーが表示されなかった方も表示されているかと思います。
終わりに
今の所無料版でしか利用していませんが、Octotreeは痒い所に手が届く良い拡張機能だと思います。設定も簡単なので入れておいて損は無いと思います。試しにインストールしてみることをおすすめします。